Capitalizing Text
Posted June 03, 2013
Capitalizing text should be done with character or paragraph styles instead of typing it directly. This allows you much more flexibility in the future, especially in cases where you want to change a style throughout a large document.
Example
Consider when you’re styling a large documents with several levels of headers. Typically, your 1st-level header is much larger than your body text, and perhaps bold or set in different color. As you move to deeper-level headers, they tend to be similar or only slightly larger than standard body text, so capitalizing them might be a good solution to make them stand out in your document.
In this example, let’s say your document is formatted as follows:
| Element | Formatting |
| H1 | 24pt, blue |
| H2 | 14pt, black, capitalized |
| Body Text | 10pt, black |
But now your content has changed and you need to introduce a 3rd-level header. With this structure, you’d rather the 2nd-level header use standard capitalization and use uppercase on the new 3rd-level header. If you’ve set capitalization as a style instead of as direct text, the change is simple and fast, vs. re-typing each or doing some find/replace magic.
| Element | Formatting |
| H1 | 24pt, blue |
| H2 | 20pt, black |
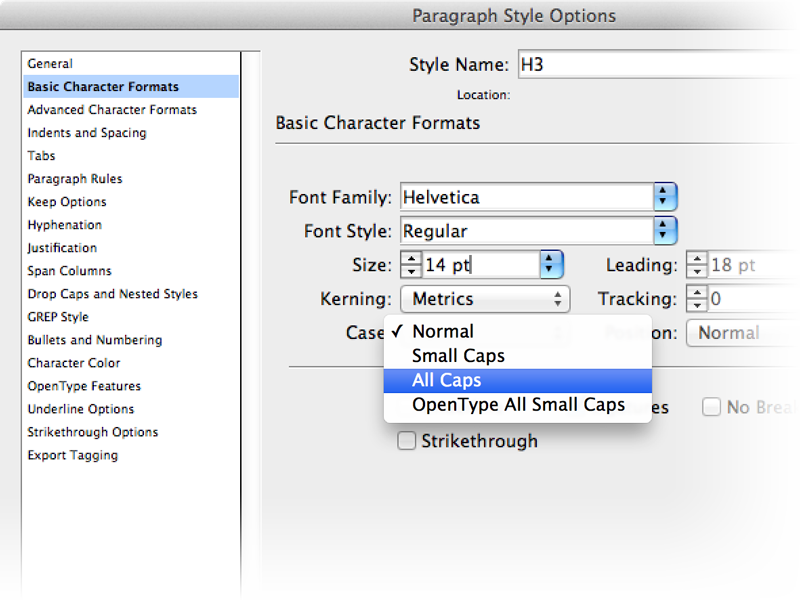
| H3 | 14pt, black, capitalized |
| Body Text | 10pt, black |
This idea is not limited to capitalization and is easily applied to almost any formatting option you can specify as a character, paragraph or object style. Styles take a little more time and planning upfront to create, but they can save a lot of tedious work in the future depending on the scale of your document and the number of revisions you’ll need to make.

For more information about manipulating text, such as dealing with text already set in All Caps, read "Cleaning and Manipulating Text."
